Una gran manera de consolidar la idea que el cliente tiene en mente de lo que debería hacer su aplicación móvil y como debe estar estructurada, es esbozar con wireframes.
¿Qué es un wireframes y por qué es importante?
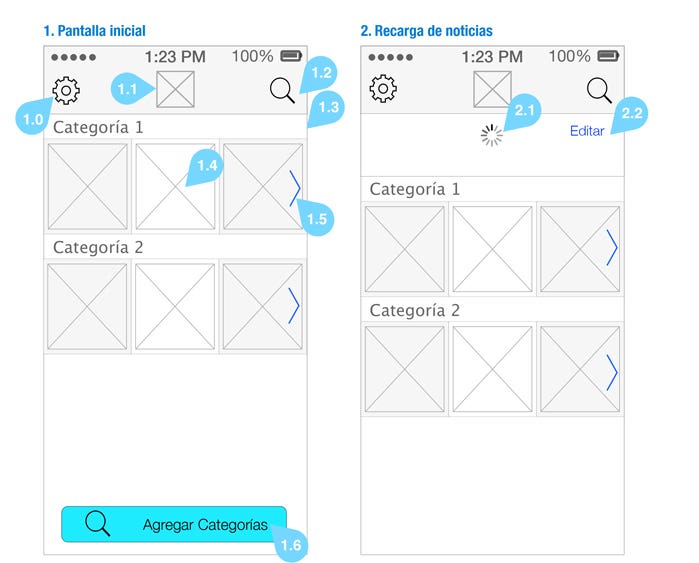
Los wireframes son simplemente la representación de un esqueleto de una aplicación móvil, muy a menudo en comparación con los planos de un edificio. La intención de estos dibujos estructurados es centrarse principalmente en lo que hace la pantalla, y no en cómo lucirá el diseño. Por esta razón los wireframes carecen de colores o estilos gráficos. Los wireframes desempeñan un papel clave en la definición de la base estructural del producto, por lo que es más fácil de entender y perfeccionar en el largo plazo.Presentamos a continuación 5 razones y/o consejos por las cuales es muy importante no saltarse esta etapa de análisis en la confección de una aplicación móvil:
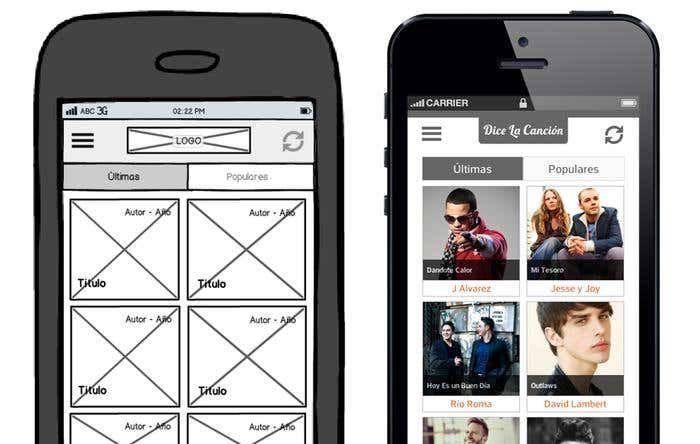
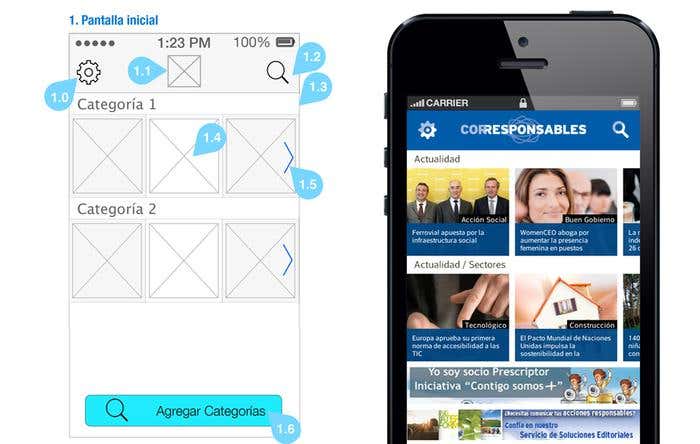
1 - Permiten validar fácilmente la usabilidad de la aplicación: Permite al usuario visualizar y navegar a través de sus diferentes secciones. Ellos guían al usuario a través de una experiencia completa sin ser distraído por el diseño visual y los elementos gráficos que en este momento puedan causar desvíos de atención. Nos permite a nosotros como desarrolladores y al usuario, realizar exploraciones más profundas y valiosas de múltiples ideas de diseño, conceptos y flujos de trabajo, lo que resulta en una aplicación que es totalmente funcional, intuitiva y fácil de usar. 2 - Permiten realizar cambios a muy bajo costo: Los clientes y los proveedores deben tener en cuenta que el proceso de wireframing comienza en una etapa muy temprana del diseño de la aplicación, por este motivo, es aquí donde se deberían realizar todos los cambios o aspectos que el cliente no ha mencionado en la fase de briefing y viendo las pantallas del wireframe puede darse cuenta de que le ha faltado mencionar. Es más simple y económico modificar un wireframe que editar luego el diseño y peor aún, el desarrollo. 3 - No subestime esta etapa Algunas personas subestiman esta fase, no creyéndola necesaria y considerándola una gran pérdida de tiempo. En Gogress, tenemos como filosofía siempre realizar wireframes en la fase de análisis a menos que el cliente cuente con ellos. Es una garantía de trabajo. 4 - Protección bidireccional Los documentos de wireframe en una aplicación móvil sirven como una protección al profesional y también al cliente. Es como un contrato de cómo debe ser la app. Cualquier cosa que el cliente solicite en etapas posteriores se puede volver al wireframe para ver si estaba aprobada anteriormente, y si un desarrollo no es como se esperaba, el cliente también se remitirá al mismo para validar el correcto funcionamiento. 5- ¿Cuáles son algunas herramientas para crear wireframes? Hay una variedad de programas que ayudan a facilitar el proceso de wireframing y entre las más populares son Adobe Illustrator, Balsamiq, Omnigraffle y Sketch. Estas herramientas nos permiten mapear fácilmente y organizar el contenido de una manera sistemática. En otras palabras, en Gogress utilizamos estos programas para crear bibliotecas de elementos de diseño para ser reutilizados en wireframes para las zonas comunes de la aplicación. Algunas de estas bibliotecas pueden incluir barras de navegación y pestañas, menús, notificaciones, panecillos, botones, barras de desplazamiento e iconos, entre otros. Algunos ejemplos recientes realizados por Gogress:__
Este post es colaboración de Javier Olivieri, especialista en desarrollo de apps móviles